Qopo株式会社は、BtoBサイトの制作に強みを持つ制作会社です。今回、これまでの豊富な経験をもとに、成果につながるBtoBサイトのワイヤーフレームと、制作時に押さえておきたいポイントをまとめたチェックリストを作成しました。
ぜひ、自社のBtoBサイトと照らし合わせながら、サイト改善の参考としてご活用ください。
目次
BtoBサイトとは
BtoBサイトとは、企業間取引(BtoB)を行う企業が運営するWebサイトのことです。自社の製品・サービスを紹介して、問い合わせや資料請求などから、顧客獲得に繋げることを目的としています。そのため、製品情報や導入事例、価格や利用方法など、詳細な情報をサイトに充実させることが重要です。
BtoBサイトの詳細については、以下の記事で詳しく解説しています。詳しく知りたい方は、ぜひ合わせてご覧ください。
関連記事:BtoBサイトとは|データで見る「成功企業がサイトを重視する理由」
BtoBサイト制作におけるチェック項目
BtoBサイト制作では、トップページ、サービスページ、料金ページ、導入事例ページ、資料ダウンロードページ、お問い合わせページなどが必要になります。それぞれのページにおいてチェックすべき項目が異なるため、ページごとに押さえておくべきポイントを整理しておくことが重要です。
1. トップページ

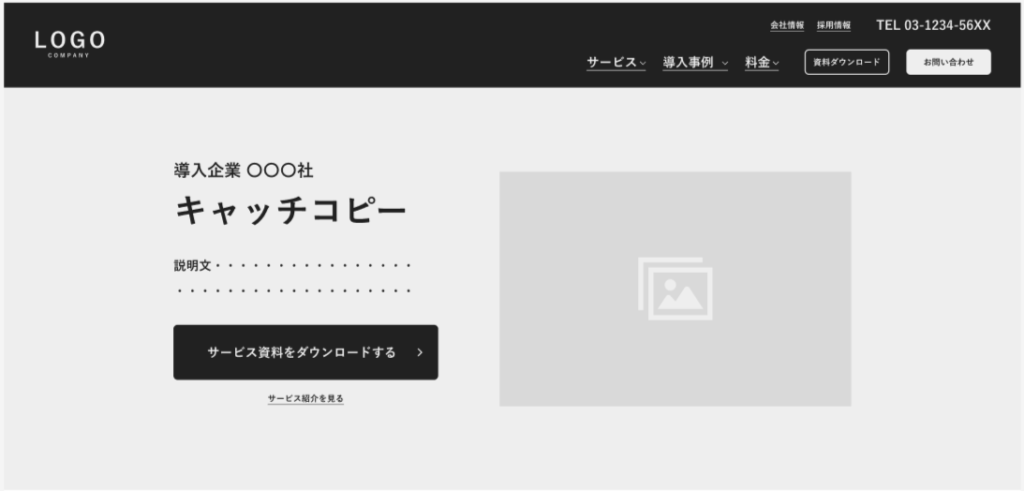
トップページはBtoBサイトの「顔」として、非常に重要な役割を果たします。ターゲットユーザーに自社サービスへの興味を持ってもらうためには、明確で分かりやすい情報設計が欠かせません。また、サイト全体の回遊性を高めるには、サービス内容や導入事例、実績といった下層ページの情報がスムーズに閲覧できる構造が求められます。
トップページに関する詳しいチェック項目は、以下のページからご確認ください。
2. サービス一覧ページ

サービス一覧ページは、訪問者に自社の提供するサービス全体を把握してもらうための重要な役割を果たします。多様なサービスをわかりやすく整理し、ユーザーが興味を持つサービスをスムーズに見つけられる構造が求められます。
サービス一覧ページに関する詳しいチェック項目は、以下のページからご確認ください。
3. サービス詳細ページ

サービス詳細ページは、各サービスの魅力を具体的に伝える場として、重要な役割を果たします。ユーザーにサービスの概要を分かりやすく伝え、次の行動を促すには、シンプルで直感的な情報設計が欠かせません。また、詳細情報やFAQなど、ユーザーの疑問を解消できる構造が求められます。
サービス詳細ページに関する詳しいチェック項目は、以下のページからご確認ください。
4. 料金ページ

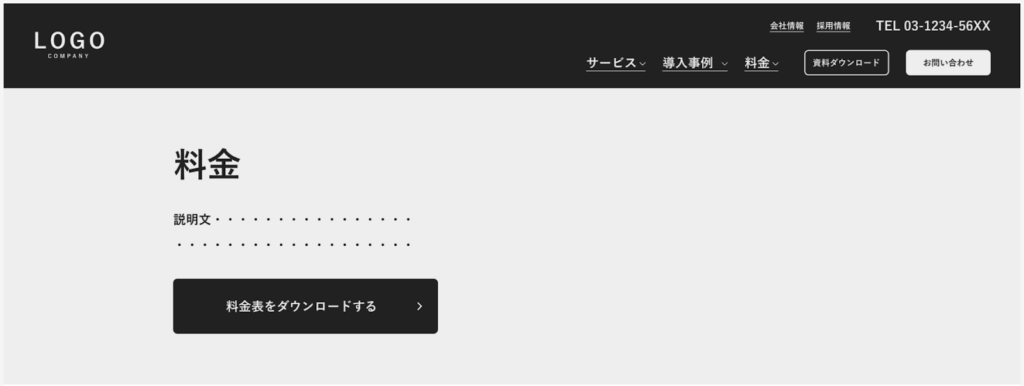
料金ページは、ユーザーがサービスのコストを直感的に理解し、最適なプランを選択するための重要な役割を担います。料金モデルやプラン比較を分かりやすく提示し、ユーザーの規模やニーズに応じた選択肢を明確に伝えることが求められます。また、料金ページを見て導入に踏み切るケースが多いため、適切なCTAの配置も重要です。
料金ページに関する詳しいチェック項目は、以下のページからご確認ください。
5. 導入事例一覧ページ

導入事例一覧ページは、成功事例を通じてユーザーに自社サービスの実績と信頼性を伝える重要な役割を担います。業種や企業規模ごとに分かりやすく整理された事例と具体的な成果を提示することで、訪問者に自分ごととして捉えてもらえるかが重要です。
導入事例一覧ページに関する詳しいチェック項目は、以下のページからご確認ください。
6. 導入事例詳細ページ

導入事例の詳細ページは、具体的な成功事例を通じて自社サービスの効果や価値を深く伝える場として重要です。企業名や目的、活用サービス、成果など、全体像が一目で把握できる概要を示し、ユーザーが関心を持ちやすい構成が求められます。また、関連事例や参考情報を提案することで、さらなる検討や興味を促す仕掛けも重要です。
導入事例詳細ページに関する詳しいチェック項目は、以下のページからご確認ください。
7. 資料ダウンロード一覧ページ

資料ダウンロード一覧ページは、ユーザーが必要な情報にスムーズにアクセスできる場として、重要な役割を果たします。会社紹介や導入事例集、料金表などの資料をニーズに合わせて分類し、分かりやすく配置することで、ユーザーの探索時間を短縮します。また、一括ダウンロードや各資料の概要を簡潔に表示することで、利用価値を直感的に伝える構成が求められます。
資料ダウンロード一覧ページに関する詳しいチェック項目は、以下のページからご確認ください。
8. 資料ダウンロード入力ページ

資料ダウンロードの入力ページは、ユーザーがストレスなく必要情報を入力し、スムーズに資料を取得できる設計が求められます。参照元ページとの一貫性や、不要な動線を排除したシンプルなデザインにより、離脱を防ぐことが重要です。また、入力項目は必要最低限に絞り、心理負荷を軽減してあげましょう。
資料ダウンロード入力ページに関する詳しいチェック項目は、以下のページからご確認ください。
9. 資料ダウンロード完了ページ

資料ダウンロード完了ページは、ユーザーに入力フォームの完了を明確に伝え、次のアクションを促す役割を果たします。資料ダウンロード用のボタンや関連情報の提案を通じて、ユーザーの行動を促しましょう。また、自動送信メールの設定により、ユーザーが必要な情報にすぐアクセスできる仕組みを整えることが重要です。
資料ダウンロード完了ページに関する詳しいチェック項目は、以下のページからご確認ください。
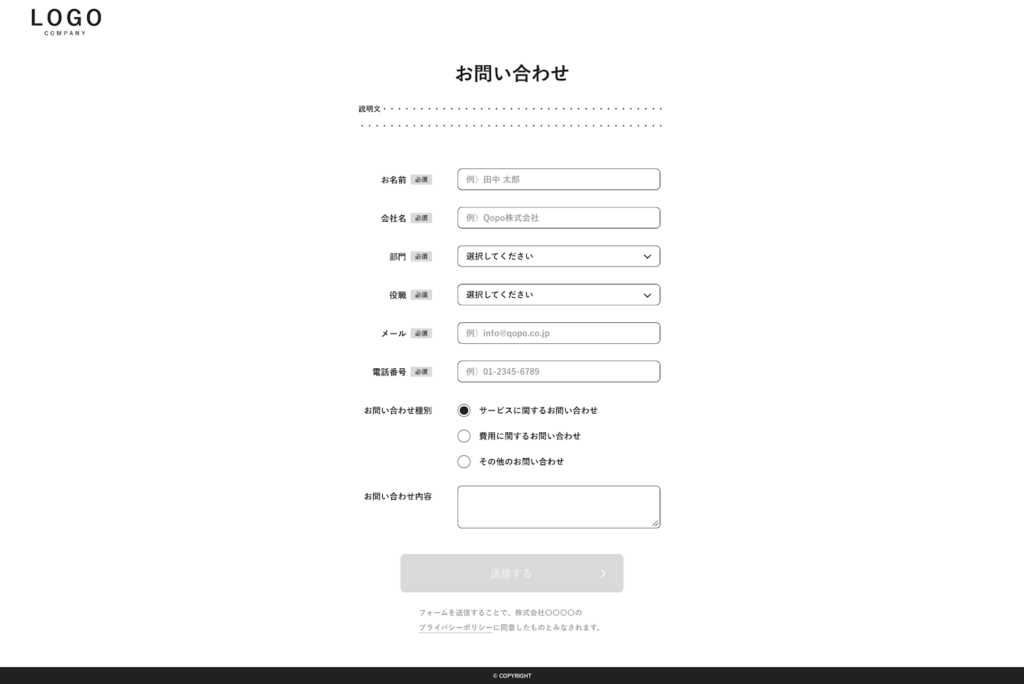
10. お問い合わせ入力ページ

お問い合わせ入力ページは、ユーザーが問い合わせに際して必要情報をスムーズに入力できるUI設計が必要です。また、参照元ページとの一貫性を保ちながら、不要な動線を排除し、シンプルで直感的なフォーム構成を心がけることで、離脱を防ぐ設計が求められます。
お問い合わせ入力ページに関する詳しいチェック項目は、以下のページからご確認ください。
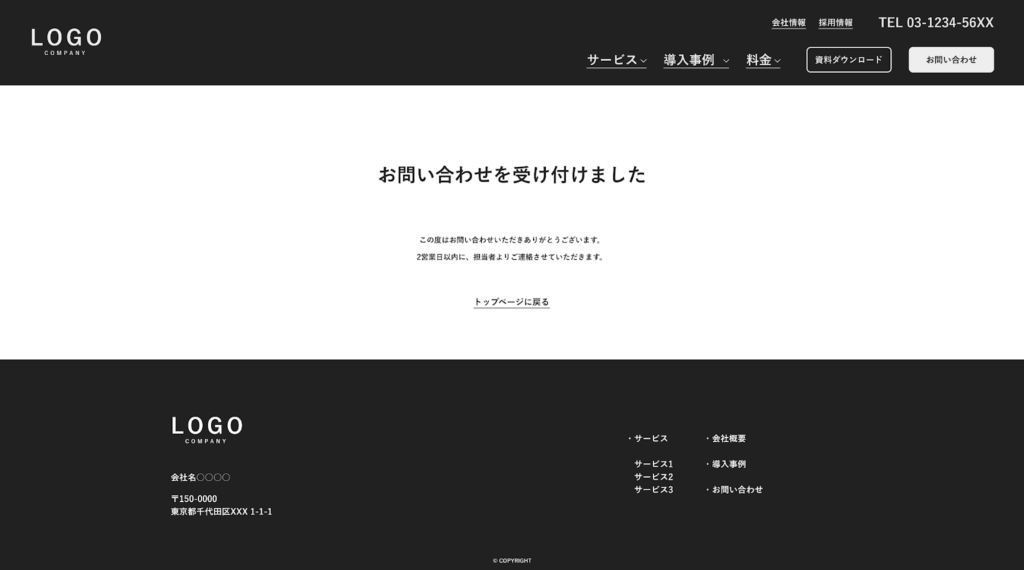
11. お問い合わせ完了ページ

お問い合わせ完了ページでは、入力内容が正しく送信され、問い合わせが完了したことをユーザーに明確に伝えることが重要です。また、フォーム送信完了をユーザーと社内担当者の双方に自動送信メールで通知し、スムーズな対応を促す仕組みも欠かせません。
お問い合わせ完了ページに関する詳しいチェック項目は、以下のページからご確認ください。